Euchre
Euchre
Euchre
Euchre
Euchre
Euchre
Euchre
Euchre
Euchre
Euchre
Euchre
Euchre
Euchre
Euchre
Euchre
Euchre
Euchre
Euchre
Euchre
Euchre
Euchre
Euchre
Euchre
Euchre
Euchre
Euchre
Euchre
Euchre
Euchre
Black Bold Medium Regular Light Thin ExThin Black Italic Bold Italic Medium Italic Regular Italic Light Italic Thin Italic ExThin Italic
Euchre Condensed
Black Bold Medium Regular Light Thin ExThin Black Italic Bold Italic Medium Italic Regular Italic Light Italic Thin Italic ExThin Italic
About Euchre
Introducing Euchre, a sans designed with text in mind. It’s a joy to read, with comfortable proportions and a dependable open structure. But Euchre’s real charm comes from its perfect balance of contrast — just enough to make words sparkle but not dazzle. Euchre isn’t quite a jack-of-all-trades — but when it comes to making text shine, it’s the real deal.
A solid text face needs some serious typographic muscle, and Euchre is stacked. You’ve got seven weights to play with, from a super-svelte Thin to a bold-as-brass Black. Need to cram in a few extra characters per em? There is a Condensed version that’s only about 85% of the normal width. And those italics? They’re sleek and sophisticated, not overly fancy but definitely not mechanical. Numbers? Euchre’s got ’em in all shapes and sizes. Plus, it’s got all the fancy OpenType features you could ask for — Small Caps, ligatures, Stylistic Sets, you name it.
For cutting-edge designers, there’s even a Variable Font with a nifty Grade axis for tweaking text density without messing with width. And hey, it even looks pretty sharp when you bump up the size and tighten the spacing. Yea, Euchre is loaded with all the tricks and tools a keen typographer could want.
Holy crap! Euchre was a Judge’s Choice in the Type Director’s Club’s highly esteemed best freaking fonts TDC71. It also won a Communication Arts trophy for typographic awesomeness. Oh, and an STA 100 award. Phew!
Euchre ★ Specimens
Euchre Condensed ★ Specimens
Euchre Variable
Euchre is available as a variable font that gives you fine-tuned control the entire range of weights and widths. Euchre Variable even has an additional Grade axis unavailable in the static fonts. The Grade axis that lets you precisely adjustment the color of text, making it slightly darker or lighter, without changing the set width or causing a reflow.
☛ Explore Euchre Variable’s parameters with the Axes UI.
In print, you can use the Grade axis to compensate for the physical issues that come up on press. Knocking out text from a photo or dark color? Pick a darker Grade to help adjust for ink bleed. Mixing paper stocks? Nudge the Grade lighter on the uncoated pages to compensate for ink spread. Or pick a darker grade on coated paper to increase the density. Or do both.
On screens, the Grade axis is a great way to deal with the effects of glow or “light bloom” where the brightness of white text spreads over darker areas. By using a lighter value for knocked-out text and/or a heavier value for black-on-white text, you can get a much more even overall appearance.
☛ See for yourself by turning on +/– mode.
There is also a performance benefit to the Euchre Variable webfonts: the file size is around 75% smaller than the static fonts. The full family is only 640 kB versus 2700 kB. If you subset to Latin-1, that comes down to 214 kB versus 780 kB. Additionally, you only need to serve two files instead of 28. This means your server load is lighter and your users see the fonts faster.
Variable Axes
Euchre Details
| Designed by | Jackson Showalter-Cavanaugh |
| SEO Tags | Angled Contrast Body Text Branding Communication Arts Condensed Contrast Corporate Editorial Euchre Extended Latin Support Extra Thin Grades Humanist Narrow Old-Style Numbers OpenType Publication Sans Small Caps STA 100 Superscripts Tabular Numbers Text-First True Italics Type Directors Club Variable Fonts Weight Axis Width Axis |
| Released | 2024 February 29 |
| Latest Version | 1.0 — 2024 February 29 — Change Log |
Euchre Change Log
✕- Initial Release
The Latest on Euchre
2025 June 11 ☛ ...and Euchre wins an STA 100 award too
2025 April 26 ☛ Rejoice—Euchre wins Type Directors Club Judge’s Choice
2025 February 02 ☛ Chicago Small Talk
2024 February 29 ☛ Euchre! A new text-first sans.
View other posts about Euchre
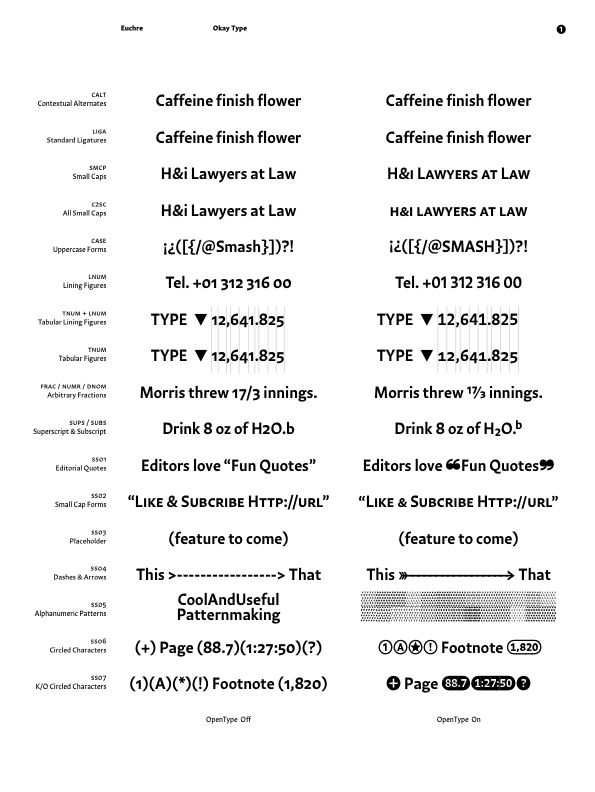
OpenType Features
Euchre is an OpenType font with advanced typographic features like Small Caps and alternate figure styles. These features make it easy to typeset nice-looking blocks of text. Click each preview to toggle the feature on/off. Get more detailed information by clicking the (?) icon in the corner.
Character Set
Language Support
Euchre supports:
Determining which languages a font supports is complicated. This data is not comprehensive and is likely not 100% accurate. I welcome any corrections, additions, or questions: ok@yty.pe
This list of supported languages comes from Apple’s Font Book. The character information for each language comes from Unicode's Common Locale Data Repository. I last updated it on November 6, 2023. Additional data comes from a variety of sources which are included under “References”.
Some of this data uses OpenType combining accents, may not be fully supported in every browser (looking at you, Safari). The uppercase characters are generated using Javascript’s toLocaleUpperCase() method, which isn’t foolproof either.
Some Okay Type fonts are listed as supporting a language but may not include all of the Auxiliary Characters (e.g.: the Ɑ and ɑ in Galician). Reach out if these are something you really need.